Cara Membuat Widget About Me Super Keren di Blog
Tutorial kali ini saya akan membahas tentang Widget yang super keren jika diterapkan pada Blog milik kita, Widget apa yang saya maksud ? Yapss.. About Me
Sebenarnya sih Nama About Me bukan lah Nama yang diwajibkan, kalian boleh kok menggantinya dengan nama apapun, karena pada dasarnya Widget yang satu ini menggambarkan tentang Profil Si penulis atau pembuat Blog.
sebelum saya menemukan Tutorial "Cara Membuat Widget About Me" ini. awalnya saya memasang foto profil dari akun blogger saya, tapi saya pikir-pikir, tampilannya terlihat sederhana sekali. Kemudian saya Browsing sana-sini, saya belum juga menemukan cara atau trik yang sesuai untuk blog saya, tapi Semangat saya tidak putus begitu saja. Seperti Istilah mengatakan "Tidak ada Hasil yang membohongi Usaha".
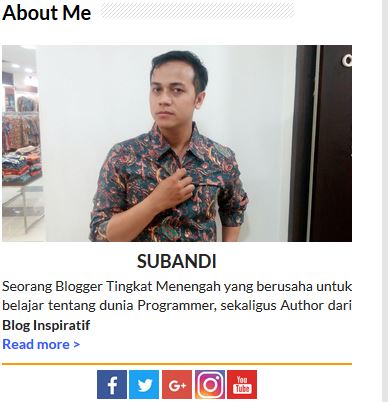
Dan pada akhirnya Saya Menemukan Konten yang cukup menarik dari sebuah Situs di Google, sehingga berikut inilah hasilnya
 |
| Author Blog Inspiratif |
Gantengkan Foto Saya ? hehehe...Maaf Fotonya Sedikit Narsis. yaudah gak usah terlalu lama lihat Foto Saya, nanti kalian kesemsem Loh.
Perlu diperhatikan, pada bagian bawah Profil saya ada beberapa Ikon Sosial Media yang bisa kalian Pasang ataupun Tidak, nanti akan saya jelaskan Alasannya.
Warning !
- Dalam Memasang Widget ini, saya merekomendasikan kalian untuk melihat hasilnya nanti di dua media yang berbeda, karena Trik ini selalu saya terapkan di cara saya, karena nantinya, tampilan di Handphone (HP) dan di Laptop tidak akan sama, tergantung Template yang sobat gunakan di Blog milik Sobat, entah Template bawaan Blogger atau template hasil Download
Yaudah, mari kita mulai saja Tutorial kali ini, dimohon perhatikan dengan seksama penjelasan dari saya.
Langkah Pertama : Pastikan Sobat sudah Login di Blogger
Langkah kedua : Kalian Pilih Tata Letak atau Appperance ==> klik Tambahkan Gadget
Langkah Ketiga : Kemudian, setelah Tampil Tampilan berikutnya, kalian pilih HTML/JavaScript, seperti berikut ini tampilannya.
Langkah Keempat : Sobat Copy Script Kode Berikut ini ke Kolom yang tersedia,
<div class="separator" style="margin-bottom:2px; clear: both; text-align: center;">
<img border="0" height="auto" src="Alamat URL Foto Sobat" width="100%" /></div>
<div style="margin-bottom:2px; text-align: center;">
<b><span style="font-size: large;">Ketik Nama Sobat disini </span></b></div>
<div style="margin-bottom:3px; text-align: justify;">
Ketikkan Deskripsi Tentang Sobat atau tentang Profil Blog Sobat disini<a/><div style="text-align: justify;">
</div><a href="Ketik URL blog atau URL apa saja yang akan di Link oleh Teks Read More nantinya" target="_blank"><b>Read more ></b>
</a>
<div style="margin-bottom:5px; border-bottom: 2px solid #ff9900; padding: 3px; text-align: center;">
</div>
<div style="text-align: center;">
<a href="ketik URL Fanspage / Facebook Sobat disini" target="_blank" title="Like/Follow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb-m0a-_Kc0LqZc41ECIl1XNe1zTQsS6FAXxI0SWMDtkSiP5clR6taxySrVVXGxbtsmi0O2EKnvy7236I8yCrODlO4cwuwW57veI8tNVKL0ui8lEfhC6A0WRLN3-ZlEgyEXkZe5ZxLtz0/s1600/facebook.png" style="border: medium none; position: relative;" / /></a>
<a href="ketik URL Twitter disini" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXEfxV5iRPSMr0YFoERFwyk7XdxZO8UxvFssE6ukZ14YB0aWlufFsLIAbtY2ExrT6EJDyTYzKLw_dgUulZ7SXtHCVmuFgzqFitdyUGx5Jc-i79VTGDhpdZvIQslQK1kqenOBuRDr71Teo/s1600/twitter.png" style="border: medium none; position: relative;" / /></a>
<a href="ketik URL google Plus Disini" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6hAnD_hB_UuhFeoiAk_pEYX0RA0VDNH5VJkGqhARHd1-onUM_cb3RAp1Ih7AOTJZfbcSucd09imsg_2phoLZX8Y6VpSGjRWjL9DJjrWb06I8tZqzModoPAAQRg9hv0gB4DRffQG7VnJk/s1600/google-plus.png" style="border: medium none; position: relative;" / /></a>
<a href="Ketik URL Instagram Disini" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIIG3n5aEcHJbbQ_BH2jmj807koJfKm5UDlXcJQmZY18uxb7L476D2mb3N63q3kBy4D5L874A3mAmKavqxaMwB5CvxXxSc7ETZvmPu9-HjEokqUc_YL2q8sW7t2AknCjRlyZO3YR8ECJs/s1600/instagram.png" style="border: medium none; position: relative;" / /></a>
<a href="Ketik URL Youtube disini" target="_blank" title="Subscribe"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCv38RIG4z3uduvde2SmbRElezLnRzZoAU67Sp4tIImASL_9gWKKIzQaDmeZsQ4MGobh7C3QqbXcQKMWVft4Z4MPRIbmbc69zFTZrV_-Nr7OKpOmLQtJC-xi0jx6ScEouKCBRYkt4Q2zU/s1600/youtube.png" style="border: medium none; position: relative;" / /></a>
</div>
<img border="0" height="auto" src="Alamat URL Foto Sobat" width="100%" /></div>
<div style="margin-bottom:2px; text-align: center;">
<b><span style="font-size: large;">Ketik Nama Sobat disini </span></b></div>
<div style="margin-bottom:3px; text-align: justify;">
Ketikkan Deskripsi Tentang Sobat atau tentang Profil Blog Sobat disini<a/><div style="text-align: justify;">
</div><a href="Ketik URL blog atau URL apa saja yang akan di Link oleh Teks Read More nantinya" target="_blank"><b>Read more ></b>
</a>
<div style="margin-bottom:5px; border-bottom: 2px solid #ff9900; padding: 3px; text-align: center;">
</div>
<div style="text-align: center;">
<a href="ketik URL Fanspage / Facebook Sobat disini" target="_blank" title="Like/Follow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb-m0a-_Kc0LqZc41ECIl1XNe1zTQsS6FAXxI0SWMDtkSiP5clR6taxySrVVXGxbtsmi0O2EKnvy7236I8yCrODlO4cwuwW57veI8tNVKL0ui8lEfhC6A0WRLN3-ZlEgyEXkZe5ZxLtz0/s1600/facebook.png" style="border: medium none; position: relative;" / /></a>
<a href="ketik URL Twitter disini" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXEfxV5iRPSMr0YFoERFwyk7XdxZO8UxvFssE6ukZ14YB0aWlufFsLIAbtY2ExrT6EJDyTYzKLw_dgUulZ7SXtHCVmuFgzqFitdyUGx5Jc-i79VTGDhpdZvIQslQK1kqenOBuRDr71Teo/s1600/twitter.png" style="border: medium none; position: relative;" / /></a>
<a href="ketik URL google Plus Disini" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6hAnD_hB_UuhFeoiAk_pEYX0RA0VDNH5VJkGqhARHd1-onUM_cb3RAp1Ih7AOTJZfbcSucd09imsg_2phoLZX8Y6VpSGjRWjL9DJjrWb06I8tZqzModoPAAQRg9hv0gB4DRffQG7VnJk/s1600/google-plus.png" style="border: medium none; position: relative;" / /></a>
<a href="Ketik URL Instagram Disini" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIIG3n5aEcHJbbQ_BH2jmj807koJfKm5UDlXcJQmZY18uxb7L476D2mb3N63q3kBy4D5L874A3mAmKavqxaMwB5CvxXxSc7ETZvmPu9-HjEokqUc_YL2q8sW7t2AknCjRlyZO3YR8ECJs/s1600/instagram.png" style="border: medium none; position: relative;" / /></a>
<a href="Ketik URL Youtube disini" target="_blank" title="Subscribe"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCv38RIG4z3uduvde2SmbRElezLnRzZoAU67Sp4tIImASL_9gWKKIzQaDmeZsQ4MGobh7C3QqbXcQKMWVft4Z4MPRIbmbc69zFTZrV_-Nr7OKpOmLQtJC-xi0jx6ScEouKCBRYkt4Q2zU/s1600/youtube.png" style="border: medium none; position: relative;" / /></a>
</div>
Pengaturan :
- Silahkan Kalian Ubah Teks yang sudah saya Tandai Block warna kuning pada Script Kode diatas.
Langkah Kelima : Jika Sobat sudah meng Copas Script Kode diatas pada Tampilan kotak HTML yang di buat, kemudian Klik Simpan.
Sekian Tutorial saya kali ini mengenai "Cara Membuat Widget About Me Super Keren di Blog", apabila Sobat ada kesalahan atau kendala dalam mempraktekannya, jangan malu untuk bertanya kepada saya pada kolom komentar yang telah tersedia dibawah postingan ini, atau dapat mengirim pesan di Halaman Kontak Kami pada Menu Navigasi saya.
Terima kasih telah berkunjung
Salam




STARWIN88
ReplyDeleteSTARWIN88 SLOT
SITUS STARWIN88
SITUS INTERWIN
ReplyDeleteI was initially hesitant to try another online gaming site, but SITUS IBET44 won me over with its clean design, instant-play functionality, and fair gameplay certified by independent testing agencies.
ReplyDelete