Cara membuat tombol share melayang responsive
Cara untuk pemasangan tombol share melayang responsive by Sumo ini saya dapatkan dari website deady ady, dan kini sudah berhasil terpasang pada blog saya. Tombol share sosial media merupakan suatu hal yang sangat penting terpasang pada situs atau blog anda. Hampir disemua web atau blog yang kita kunjungi kini sudah membuat atau memasang tombol share sosial media.
Maka dari itu, kini saya menyempatkan diri untuk berbagi pengalaman dan pengetahuan saya mengenai pemasangan tombol share sosial media yang responsive pada blog milik anda, maksud dari responsive itu sendiri ialah tombol share yang dapat menyesuaikan device yang anda gunakan, karena saya rasa mode atau tampilan yang responsive ini wajib anda gunakan sebagai sarana untuk mengenalkan sharing sosial media milik anda.
Sebelum kita memasang tombol share responsive ini, ada beberapa hal yang perlu diperhatikan, yaitu :
- Apakah dengan pemasangan tombol share ini akan terjadi error atau tidak ?
- Apakah ikut mempengaruhi Page speed blog atau tidak ?
- Responsive atau tidak ?
- dan masih banyak hal-hal lainnya
Berikut ini tampilan hasil akhir di blog saya :
 |
| Tampilan pada PC / Komputer |
 |
| Tampilan pada Mobile Device |
Disini saya akan memberikan tombol share melayang ( bisa diatur sebelah kiri, kanan, atas dan bawah ) dan tentunya responsive yah sobat. Jadi jika sobat tertarik untuk memasang tombol share yang banyak digunakan oleh web atau blog-blog besar seperti Arlina design, deady dan blog saya, ikuti tutorialnya dengan teliti yah.
Cara membuat tombol share melayang Responsive dan Keren
Tombol share yang akan saya bagikan ini berasal dari situs Sumome. Lalu bagaimana cara membuat dan mengaplikasikannya pada blog anda, simak panduannya berikut ini :
- Pertama, silahkan buka situs https://sumome.com
 |
| Tampilan Utama Sumome.com |
- Klik Get It Free
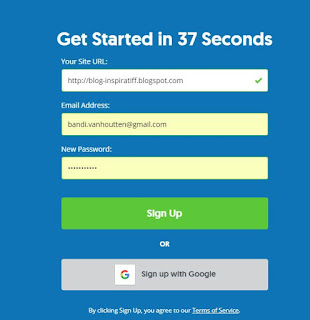
- Isi form sesuai data blog atau website anda, lalu klik Sign Up ( perhatikan gambar berikut )
 |
| Form Sign Up Sumome.com |
- Kemudian Copy kode script yang ditampilkan
 |
| Script yang di tampilkan Sumome.com |
- Lalu pastekan di bawah kode <head> pada edit HTML blog anda, lalu klik Simpan template.
- Langkah selanjutnya, silahkan anda buka salah satu artikel blog anda.
- Kemudian cari tombol Sumome di artikel blog anda ( Lihat pada sisi kanan atas, deket Scroll Bar )
- Silahkan Login kembali ke https://sumome.com
 |
| Tampilan Login Sumome.com |
- Lalu pada tampilan dashbor Akun Sumome anda, silahkan klik Social (Aktifkan layanan "Share" ) terlebih dahulu.
- Jika ada menemukan tampilan untuk memilih versi Sumome, pilih free aja terlebih dahulu
- Setelah layanan "Share" Aktif. Silahkan anda klik menu Social ==> pilih Share ==> klik tab Setting ( Silahkan anda Drag Layanan / Icon Sosial media yang ingin ditampilkan )
- Kemudian Save.
- Close Akun Sumome anda, dan lihat yang terjadi di blog anda.
Sampai disini, anda sudah berhasil membuat tombol share responsive pada blog anda ( dengan catatan : anda mengikuti tutorialnya dengan benar ).
Pembuatan tombol share melalui sumome ini, walaupun free (gratis), tetapi tidak kalah dengan versi yang premium atau pro. Free nya saja udah bagus, apalagi yang versi Pro yah..
Saya sudah punya Tombol share bawaan dari Template Pihak Ketiga ?
Mungkin anda sempat khawatir yah dengan pemasangan tombol share responsive ini, lantaran anda sudah punya tombol share bawaan (default) dari Template yang anda gunakan.
Jika anda memang sudah mempunyai tombol share dari template yang anda gunakan saat ini, Tidak perlu panik sob, berikut ini akan saya jelaskan pula tata cara untuk menghapus tombol share template anda. Simak dan perhatikan langkah-langkahnya berikut ini :
- Usahakan, sebelum edit template. Backup terlebih dahulu template yang anda gunakan.
- Silahkan anda menuju Edit HTML pada bagian Template.
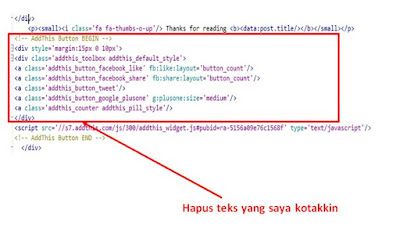
- Kemudian tekan CTRL+F dan ketik share button / social / facebook dan lainnya. Atau jika anda tidak menemukan, alternatif lainnya ialah ketikkan "thanks for reading" ( karena kebanyakan tombol share bawaan template, letaknya dibawah teks "thanks for reading" ), berdasarkan pengalaman saya.
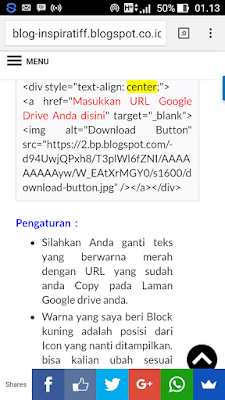
Atau anda cari teks Share button template anda, berikut ini akan saya share 2 contoh letak tombol share bawaan template yang paling banyak digunakan, yaitu template Arlina Design dan Sugeng.Id.
Apabila anda menemukan script kode seperti punya blog saya pada gambar diatas, atau blog-blog berikut ini, silahkan anda hapus script kode tersebut.
- Template Arlina Design
Hapus semua script, seperti gambar berikut ini sob ( lihat gambar berikut ini )
2. Template Sugeng.Id
Sama seperti cara sebelumnya, tekan CTRL+F dan cari teks "share button / social / facebook dan teks lainnya yang berhubungan dengan letak tombol share blog anda sebelumnya". Hapus semua script yang saya tandai kotak merah pada gambar-gambar berikut ini.
Terakhir. Silahkan save template blog anda. Sejauh ini, jika anda melakukannya sesuai tutorial saya diatas, maka seharusnya tidak ada error pada template blog anda.
Sekian tutorial saya kali ini mengenai " Cara membuat tombol share melayang responsive " pada blog atau web. Jika anda ada memiliki pertanyaan seputar tutorial saya saat ini, silahkan kirimkan komentar pada kolom komentar yang telah saya sediakan, atau anda juga dapat mengirimkan pesan langsung kepada saya melalui Halaman Kontak Kami
Luangkan sedikit waktunya untuk share artikel-artikel saya yah ....
Terima kasih telah berkunjung
Salam










No comments:
Post a Comment
1. Silahkan komentar secara baik dan bijak
2. Dilarang membuat Spam pada blog ini
3. Harap Ceklis "Notify Me/Beritahu Saya" sebelum Komentar di Publish agar komentar bisa segera dibalas
4. Mohon maaf jika ada komentar yang belum sempat dijawab/dibalas
Thanks for Visitting