Cara membuat widget berlangganan artikel di blog
Kali ini saya akan membagikan tutorial menarik lainnya seputar blog, tutorial yang akan saya bagikan ialah "Cara membuat widget berlangganan artikel di blog". Widget ini merupakan salah satu widget yang cukup penting, bahkan bisa dikatakan harus terpasang pada blog anda. Mengapa demikian ?".
Karena widget tersebut merupakan salah satu mediasi atau cara untuk menghubungkan langsung antara penulis dan pengunjung. Karena dengan adanya widget tersebut, pengunjung baru ataupun lama dapat menjadi pengunjung setia blog kita, mereka yang mendaftarkan email mereka pada widget tersebut, akan mendapatkan update-an postingan terbaru yang dimuat pada blog kita. Widget ini pun merupakan salah satu cara atau solusi untuk meningkatkan pagerank dan Alexa Rank situs atau bog yang kita kelola. Mengenai PageRank dan Alexa Rank, nanti akan saya bahas pada postingan saya selanjutnya. Sekarang kita kembali pada topik pembahasan kita yaitu membuat widget berlangganan artikel di blog.
( Baca juga : Cara membuat widget popular posts yang keren )
Langkah pertama : Silahkan anda masuk pada akun blogger anda, atau klik https://blogger.com
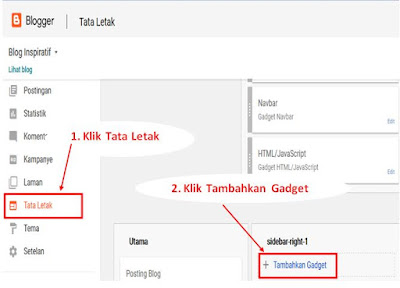
Langkah kedua : Pada halaman dashbor blog anda, silahkan anda klik menu Tata Letak yang berada disebelah kiri halaman tersebut ==> lalu klik "Tambahkan gadget" pada sidebar tempat anda nanti akan memasang widget berlangganan artikel ini. ( Simak gambar berikut )
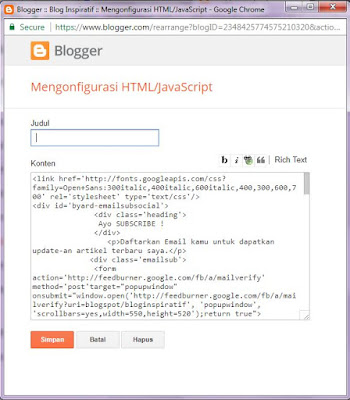
Langkah ketiga : Pada tampilan berikutnya, silahkan anda pilih "HTML/JavaScript"
Langkah keempat : Silahkan anda copy kode berikut ini pada bagian konten ( Jangan lupa "Simpan" saat telah selesai meng-copy paste Scriptnya )
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,400,300,600,700' rel='stylesheet' type='text/css'/>
<div id='byard-emailsubsocial'>
<div class='heading'>
Ayo SUBSCRIBE !
</div>
<p>Daftarkan Email kamu untuk dapatkan update-an artikel terbaru saya.</p>
<div class='emailsub'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post'target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/bloginspiratif', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type='text' name='name' placeholder='Your Name' />
<input type='text' name='email' placeholder='Your Email' />
<input type="hidden" value="blogspot/bloginspiratif" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input value="Subscribe Now!" class="button" type="submit" />
</form>
</div>
<p id='credits'>Powered By : <a href='http://blog-inspiratiff.blogspot.com'>Bang Benz</a></p>
</div>
<style type='text/css'>
#byard-emailsubsocial {
width: 335px;
height: 330px;
border: 1px solid #ddd;
border-radius: 5px 5px 0px 0px;
}
#byard-emailsubsocial .heading {
padding: 15px 25px;
line-height: 35px;
font-size: 26px;
font-weight: 600;
font-family: open sans;
color: rgb(170, 170, 170);
text-align: center;
text-shadow: 0px 1px rgba(255, 255, 255, 0.75);
background: none repeat scroll 0% 0% rgb(247, 247, 247);
}
#byard-emailsubsocial p {
font-family: open sans;
font-size: 13px;
color: rgb(170, 170, 170);
line-height: 25px;
padding: 10px 20px 0 20px;
margin: 0;
}
#byard-emailsubsocial .emailsub {
padding: 0px 20px 10px 20px;
}
#byard-emailsubsocial .emailsub input {
color: rgb(170, 170, 170);
padding: 10px;
margin-top: 10px;
font-size: 15px;
font-family: open sans;
width: 92%;
border: 1px solid #ccc;
border-bottom: 2px solid #ccc;
border-radius: 5px;
transition:border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
}
#byard-emailsubsocial .emailsub input:focus {
border-color:#F4836A;
outline: none;
box-shadow: 0 0 2px 1px #F4836A;
}
#byard-emailsubsocial .emailsub .button {
background: #45b7c1;
color: white!important;
border:none;
outline: none;
border-bottom: 3px solid #2e7e85;
transition:background .4s linear;
width: 90%;
margin-top: 5%;
margin-right: 5%;
margin-left: 5%;
font-weight: 600;
cursor:pointer;
}
#byard-emailsubsocial .emailsub .button:hover{
background: #4ddce7;
}
#credits {
margin: 0 auto!important;
margin-top: -10px!important;
width: 160px;
}
</style>
Pengaturan :
- Silahkan anda ganti teks blogspot/bloginspiratif dengan ID Username FeedBurner anda
- Silahkan anda ganti teks https://blog-inspiratiff.blogspot.com dengan URL blog anda
- Silahkan anda ganti teks Bang Benz dengan Nama yang anda inginkan
Kurang lebih tampilannya seperti gambar berikut ini ( Silahkan klik Simpan dan lihat hasilnya )
Ini adalah hasilnya :
( Baca juga : Cara membuat Akun Feedburner di Blog )
Bagaimana, mudah bukan !.
Sekian tutorial saya pada kesempatan kali ni, apabila anda ada kesalahan atau kendala teknis lainnya. Silahkan anda kirimkan komentar pada kolom komentar yang telah tersedia, atau dapat juga anda mengirimkan pesan langsung ke email saya melalui Halaman Kontak Kami.
Terima kasih telah berkunjung
Salam
Blog Inspiratif






This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
DeleteTerima kasih artikelnya Mas Bro. Ijin make di blog yang saya kelola
ReplyDeleteMonggo gan..😃😃
DeleteJika ada kendala, silahkan tanyakan kembali aja sama saya.
Monggo gan..😃😃
DeleteJika ada kendala, silahkan tanyakan kembali aja sama saya.
Kendala ga ada sih gan, cuma penasaran itu buatnya pake source atau pihak ketiga? :D
DeleteSyukur dech jika tidak ada kendala.
DeleteThanks juga sudah mau mampir di blog ane gan
mantap
ReplyDeleteMantul yaa Gan !!!
ReplyDeletehehe.....