Cara membuat Popular Posts keren berikut gambar
 |
| Widget Popular Posts di Blog Inspiratif |
Selamat bertemu kembali sobat inspiratif semua, bagaimana kabar anda hari ini ? semoga senantiasa selalu dalam karunia dan lindungan Allah yah. Amin !!!
Oke, kali ini saya akan membagikan postingan terbaru saya yakni cara membuat Popular post yang keren abis pada blog, sebelum saya melangkah lebih lanjut, apakah sobat inspiratif semua sudah paham maksud dan tujuan dari popular post atau dalam bahasa indonesianya adalah "Artikel populer". Kaya artis aja yah ada istilah populernya. hehehe...
Popular Posts atau artikel populer adalah tampilan beberapa postingan atau artikel yang paling banyak dan sering dikunjungi oleh pengunjung pada suatu blog. Popular posts ini mempunyai daya tarik tersendiri bagi seseorang yang memasang atau menampilkannya pada blog yang mereka kelola atau mereka buat. Dengan adanya popular posts pada blog kita, maka pengunung jadi tau, artikel apa saja sih yang paling banyak atau paling sering dikunjungi oleh pengunjung lainnya. Dengan begitu pengunjung baru pun menjadi penasaran informasi apa saja yang terdapat pada blog atau situs yang mereka kunjungi.
Berikut ini saya akan membagikan beberapa macam Popular posts yang bisa sobat terapkan pada blog sobat, kembali pada sesuai keinginan sobat semua.
Pertama-tama : Silahkan sobat login ke akun blogger sobat, atau klik link blogger Disini
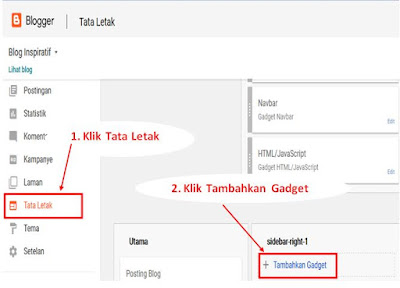
Setelah itu silahkan sobat klik menu Tata letak yang berada disebelah kiri Dashbor blog anda, kemudian klik Tambahkan gadget. Simak gambar berikut
Kemudian, pada tampilan berikutnya. Silahkan anda cari dan pilih "Postingan populer". ( lihat gambar tampilan berikut ini )
Selanjutnya, silahkan kalian edit sesuai kebutuhan pada tampilan gambar berikut ini
Pada tampilan gambar diatas, sobat pun bisa men-checklis pada pilihan "Thumbnail gambar" dan "Cuplikan". kemudian silahkan sobat klik button Simpan
Setelah sobat memasang Widget Popular Posts di blog sobat
Langkah berikutnya, adalah menempatkan Source code yang nanti saya berikan, dengan mempatkannya pada bagian template blog anda. Caranya berikut ini :
Langkah pertama : Silahkan sobat klik menu Tema / Template pada bagian kiri Dashbor anda, kemudian klik tab Edit HTML ( Perhatikan gambar berikut )
Langkah kedua : setelah anda menjumpai Source kode HTML pada bagian Tema/Template anda, silahkan sobat cari kode ]]></b:skin> dengan cara menekan CTRL+F kemudian sobat ketikkan kode ]]></b:skin> pada kolom Search yang berada di pojok kanan Template/Tema blog anda. ( Simak gambar berikut )
Langkah ketiga : Kemudian, silahkan sobat Copy source kode berikut ini tepat diatas kode ]]></b:skin>
Berikut ini beberapa pilihan source code yang bisa sobat terapkan di blog sobat
Tampilan 1
Berikut ini Source codenya :
.popular-posts ul {
padding-left: 0px;
counter-reset: popcount;
}
.popular-posts ul li:before {
list-style-type: none;
margin-right: 15px;
padding: 0.3em 0.6em;
counter-increment: popcount;
content: counter(popcount);
font-size: 16px;
background: #359bed;
color: #ffffff;
position: relative;
font-weight: bold;
font-family: georgia;
float: left;
border: 2px solid #dddddd;
}
.popular-posts ul li {
border-bottom: 1px dashed #dddddd;
}
.popular-posts ul li:hover {
border-bottom: 1px dashed #696969;
}
.popular-posts ul li a {
text-decoration:none; color:#5A5F63;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Tampilan 2
Berikut ini Source codenya :
/*--- Genera Popular Posts --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfvmcNp-JHXHoxYjF_Rv9iuVY428-L5NeHSLSUHZ-PmzBGyWmh_-W-vWPYZhCiuJbWVqf9FYPAx12uL9wUij-AeNSfhrsvB6n9XE6H1QPJ3wyept4MoyN6FKulXpv7s0Z8Wcx9FapsQoVK/s400/33.gif") no-repeat scroll 5px 8px rgb(255, 255, 255);
list-style-type: none;
margin: 0px 0px 5px;
padding: 5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius: 10px 10px 10px 10px;
}
.popular-posts ul li:hover {
border:1px solid #666666;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Tampilan 3
Berikut ini Source codenya :
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;} #PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"} #PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
Setelah sobat memutuskan untuk membuat widget Popular posts dengan tampilan yang mana, silahkan sobat klik pratinjau untuk memastikan apakah ada error pada tampilan utama blog sobat, jika tidak. Silahkan sobat klik button simpan setelan. Selesai
Sekian tutorial saya pada kesempatan kali ini mengenai "Cara membuat Popular posts keren berikut gambar". Apabila sobat ada kesalahan dalam mempraktekkannya, silahkan sobat kirimkan komentar pada kolom komentar yang telah tersedia. Atau sobat juga dapat mengirimkan pesan langsung kepada saya melalui Halaman Kontak Kami
Terima kasih telah berkunjung
Salam
Blog Inspiratif










Thanks https://unduhreverse.blogspot.com/
ReplyDeleteTerima kasih gan sudah berkunjung.
DeleteTerima kasih infonya
ReplyDelete