Cara Membuat Scroll Pada postingan dan Widget Blog
Pada Kesempatan Kali ini, saya akan share mengenai Tutorial "Cara membuat Scroll Bar pada postingan dan Widget Blog". sedikit penjelasan dari saya tentang fungsi Scroll atau Scroll Bar. Scroll Bar berfungsi untuk mempermudah seseorang atau pengunjung agar dapat membaca tulisan atau artikel yang cukup panjang, Scroll Bar inipun mempunyai fungsi lebih jika diterapkan pada Widget Sidebar Blog yang kita miliki, karena nantinya Scroll Bar dapat Memperkecil ukuran atau tempat untuk menampilkan Widget pada sidebar Blog kita.
 |
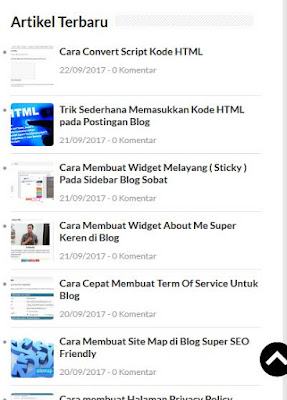
| Widget Tanpa Scroll Bar |
 |
| Widget dengan scroll Bar |
Dari Kedua gambar diatas bisa kita perhatikan dan kita amati, Widget yang tanpa Scroll Bar akan terlihat lebar serta postingan-postingan yang ditampilkan akan terlihat secara keseluruhan ( Semakin banyak Postingan yang kita buat, maka semakin banyak yang akan tampil ), berbeda dengan Widget dengan Scroll Bar maka tampilannya, akan terlihat jauh lebih elegan serta menghemat space Sidebar yang akan digunakan pula.
Mari kita mulai Cara Membuat Scroll pada Postingan dan Widget Blog
Langkah pertama : Silahkan sobat Salin Kode berikut pada Postingan sobat ==> pilih tab HTML ( bukan tab Compose )
Script Kode Scroll Vertikal
<div style="border: 1px solid #eee; height: 150px; overflow: auto; padding: 10px; width: 400px;">Silahkan Sobat ketik Teks / tulisan disini</div>
Pengaturan :
- Silahkan Anda Ganti Teks yang sudah saya block kuning pada dengan teks atau Script yang akan di tambahkan Scroll Bar.
- Ubah angka pada height ( Tinggi ) dan width ( Lebar ) sesuai yang anda inginkan.
Langkah ke-dua : Pindahkan Script kode diatas ke halaman postingan Blog anda, kemudian klik Publikasikan. kurang lebih hasilnya seperti gambar berikut jika diterapkan pada postingan
Postingan Blog Inspiratif
Pada Kesempatan Kali ini, saya akan share mengenai Tutorial "Cara Membuat Scroll Pada Postingan dan Widget Blog". sedikit penjelasan dari saya tentang fungsi Scroll atau Scroll Bar. Scroll Bar berfungsi untuk mempermudah seseorang atau pengunjung agar dapat membaca tulisan atau artikel yang cukup panjang, Scroll Bar inipun mempunyai fungsi lebih jika diterapkan pada Widget Sidebar Blog yang kita miliki, karena nantinya Scroll Bar dapat Memperkecil ukuran atau tempat untuk menampilkan Widget pada sidebar Blog kita.
Pada Kesempatan Kali ini, saya akan share mengenai Tutorial "Cara Membuat Scroll Pada Postingan dan Widget Blog". sedikit penjelasan dari saya tentang fungsi Scroll atau Scroll Bar. Scroll Bar berfungsi untuk mempermudah seseorang atau pengunjung agar dapat membaca tulisan atau artikel yang cukup panjang, Scroll Bar inipun mempunyai fungsi lebih jika diterapkan pada Widget Sidebar Blog yang kita miliki, karena nantinya Scroll Bar dapat Memperkecil ukuran atau tempat untuk menampilkan Widget pada sidebar Blog kita.
Sekian Tutorial saya kali ini, jika sobat mempunyai masalah dalam mempraktekkannya, silahkan kirimkan komentar pada kolom komentar yang tersedia, atau sobat juga dapat mengirimkan pesan langsung kepada saya melalui Halaman Kontak Kami.
Terima kasih telah Berkunjung
Salam



Hi
ReplyDeleteMampir di blog saya di https://kangalpan.blogspot.com
Terima Kasih
Terima kasih sudah mampir gan
Deletecakep langsung berhasil, maturtengkyu om :D
ReplyDeleteIya gan sama-sama
ReplyDelete