Cara Convert Script Kode HTML
Silahkan Kalian Masukkan Script Kode yang akan di Convert
Kemudian klik button "Convert HTML", silahkan sobat Copas Kode yang sudah di Convert kehalaman Postingan sobat.
( Baca juga : Cara Memasukkan Kode Script HTML pada postingan Blog. )
Sobat pun bisa memasang Widget Converting script HTML ini pada postingan blog sobat atau bisa juga di pasang pada Laman bahkan wiidget sidebar sobat.
Script kode yang harus disalin adalah sebagai berikut
<script type="text/javascript">function convert(){var ele1 = document.getElementById("somewhere");var replaced;replaced = ele1.value;replaced = replaced.replace(/&/ig, "&");replaced = replaced.replace(/</ig, "<");replaced = replaced.replace(/>/ig, ">");replaced = replaced.replace(/"/ig, """);replaced = replaced.replace(/±/ig, "±");replaced = replaced.replace(/©/ig, "©");replaced = replaced.replace(/®/ig, "®");replaced = replaced.replace(/ya'll/ig, "ya'll");ele1.value = replaced;}</script><br /> <table border="0" cellpadding="0" cellspacing="0" style="width: 400px;"><tbody> <tr> <td valign="top" width="400"><textarea cols="50" id="somewhere" rows="15" style="background: none repeat scroll 0% 0% rgb(248, 248, 248); border: 2px solid rgb(204, 204, 204);"></textarea><input onclick="convert();" type="button" value="Parse Script" /> <a href="http://blog-inspiratiff.blogspot.co.id/2017/09/parse-html.html" target="_blank" title="Get This Widget"><button>Get This Widget</button></a></td> </tr> </tbody></table>
Pengaturan :
- Angka yang diberi Block warna kuning adalah ukuran text area yang bisa sobat rubah sesuai kebutuhan
- Teks warna merah adalah Teks yang tampil pada button, silahkan sobat ganti sesuai keinginan atau biarkan saja secara Default
Pemasangan Widget Convert pada Postingan blog
- Buka blogger sobat ==> Pilih postingan kemudian ==> klik Entri baru.
- pindahkan script kode diatas pada bagian tab HTML ( bukan bagian Compose ).
- Silahkan kalian Publikasikan, atau jika ingin diubah teks pada button tersebut, ganti teks yang berwarna merah.
( Berikut ini contoh tampilannya )
Pemasangan widget convert pada Widget Sidebar Blog
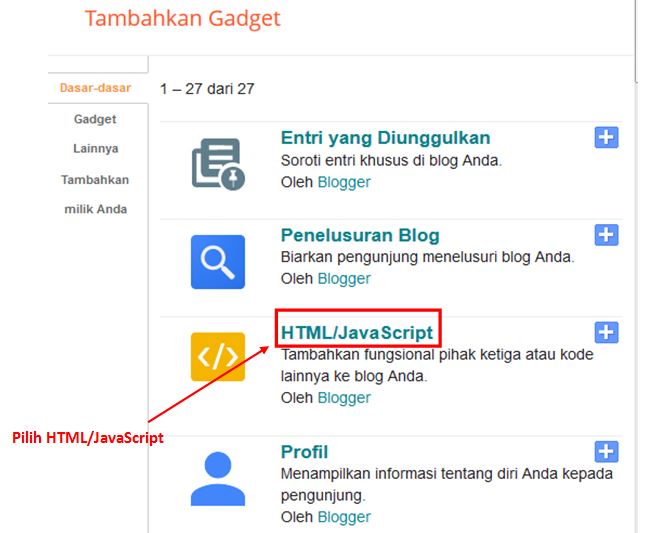
- Silahkan Sobat buka Blog sobat kemudian ==> pilih Tata letak ==> klik tambahkan Gadget pada Widget Sidebar yang diinginkan ( posisi widget sesuai selera ).
- Kemudian pilih tab HTML/JavaScript
- Kemudian, silahkan sobat pindahkan Script kode Widget Convert diatas kedalam kolom yang tersedia, jangan lupa memberikan judul pada Widget tersebut. Kemudian klik simpan.
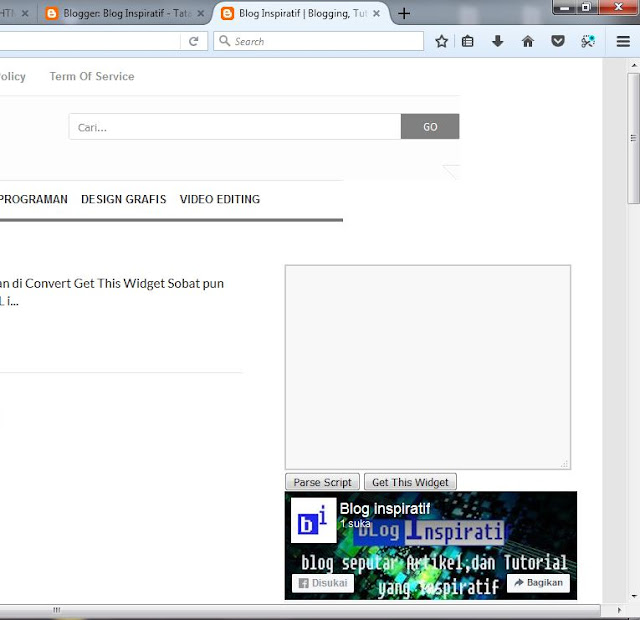
( Berikut ini gambar tampilannya )
Cara membuat Widget Convert pada Laman Blog
Sebelum saya bahas, saya akan memebritahukan apa itu Laman. Laman adalah sebuah halaman atau page yang biasa terhubung pada menu navigasi suatu blog ( sering kita jumpai laman About, Disclaimer, Privacy policy, Term of use dll ). memang dalam pembuatannya sekilas sama dengan cara kita membuat postingan blog, hanya beda namanya saja. Mari kita lanjutkan pada topik pembahasan kita :
- Silahkan sobat buka blogger sobat ==> Kemudian pilh Laman ==> klik Laman baru
- Sama seperti dalam membuat postingan ( ingat !!! pada tab HTML, bukan tab Compose ), pindahkan Script kode Widget Convert diatas ke halaman tab HTML yang tampil.
- Terakhir klik simpan ( Tampilannya kurang lebih sama seperti pada Cara Memasang Widget Convert pada postingan ).
Sekian dulu tutorial saya pada kali ini, jika ada yang kurang jelas atau bahkan sobat mempunyai trouble dalam mempraktekkannya, silahkan berkomentar pada kolom komentar yang tersedia. Atau sobat dapat langsung menanyakannya kepada saya melalui Halaman Kontak Kami yang berada pada Menu Navigasi Blog Inspiratif ini.
Terima kasih telah Berkunjung
Salam







No comments:
Post a Comment
1. Silahkan komentar secara baik dan bijak
2. Dilarang membuat Spam pada blog ini
3. Harap Ceklis "Notify Me/Beritahu Saya" sebelum Komentar di Publish agar komentar bisa segera dibalas
4. Mohon maaf jika ada komentar yang belum sempat dijawab/dibalas
Thanks for Visitting