Perancangan Aplikasi Pengelolaan Data Keuangan
"ELTA PRODUCTION"
ANALISA KEBUTUHAN :
- Sistem Pengolahan Data Keuangan yang berjalan saat ini masih manual, jadi proses pencarian data cenderung lama dan lamban.
- rentan terjadinya kesalahan dalam pengisian data jika masih menggunakan metode manual.
- Semoga dengan adanya Aplikasi Pengolahan Data Keuangan ini, dapat diharapkan cepat dan mudahnya Akses pencarian dan penginputan data
- Aplikasi ini dibangun menggunakan IDE Netbeans sebagai Editornya.
- Aplikasi ini menggunakan bahasa pemprograman java
- Adapun Swing Menu yang digunakan didalamnya ialah :
- JLabel
- JTextField
- JComboBox
- JRadioButton
- ButtonGroup
- JButton
- ScrollPane
- Table
- TextArea
LANGKAH 1 :
Pertama-tama silahkan anda buka aplikasi Netbeans yang anda miliki ( apapun versinya ). Pada contoh kasus ini, saya menggunakan IDE Netbeans Versi 8.0.2
LANGKAH 2 :
Selanjutnya, silahkan anda buat Project Baru ( klik File ==> New Project )
LANGKAH 3 :
Setelah itu, pilih Java ==> Java Application ==> Next
LANGKAH 4 :
Lalu, pada tampilan berikutnya. Silahkan ketikkan Nama Project (Project Name) yang ingin anda buat. Klik icon Browse (untuk menentukan dimana lokasi penyimpanan data project anda). Silahkan Unchecklist pada bagian Create Main Class (karena nantinya anda akan menentukan sendiri, form mana yang akan anda jadikan Main Class), lalu klik Finish.
LANGKAH 5 :
Setelah anda berhasil membuat project baru, maka tahapan berikutnya ialah membuat nama Package baru. Disini saya akan membuat nama Package “Aplikasi”. Langkah-langkahnya ialah Klik kanan pada Source Package, pilih New ==> Java Package
LANGKAH 6 :
Selanjutnya, ketikkan Nama Package (Package Name) yang ingin anda buat, lalu klik Finish
LANGKAH 7 :
Setelah anda berhasil membuat Package baru, selanjutnya ialah tahapan yang paling penting, yaitu membuat Frame Baru (New Frame). Caranya : klik kanan pada Package yang tadi anda buat, lalu pilih New ==> JFrame Form.
LANGKAH 8 :
Pada tampilan selanjutnya, ketikkan nama form yang ingin anda buat pada bagian Class Name lalu klik tombol Finish.
LANGKAH 9 :
Selanjutnya, silahkan anda design form sesuai kreasi anda, atau anda bisa mengikuti desain yang akan saya buat disini. Pertama-tama letakkan Jlabel pada area Form anda, lalu klik kanan pada Jlabel1 tersebut pilih Properties (disini saya akan membuat Background gambar untuk Form yang saya buat, menggunakan media Jlabel).
LANGKAH 10 :
Pada jendela Properties, silahkan anda hapus tulisan Jlabel1 pada bagian Teks, dan klik icon browse pada bagian Icon.
LANGKAH 11 :
Lalu pada jendela Jlabel Icon, silahkan pilih Radio Button “External Image” (jika anda tidak membuat folder khusus untuk menaruh gambar pada Project yang anda buat) lalu klik icon browse (silahkan anda cari dan tentukan gambar yang ingin anda jadikan background form anda).
LANGKAH 12 :
Setelah anda menentukan gambar apa yang akan anda jadikan background form, lalu klik button “OK”
LANGKAH 13 :
Setelah itu, silahkan atur background anda sesuai dengan ukuran form yang anda buat (sampai menutupi area form anda secara keseluruhan).
LANGKAH 14 :
Pada tahapan selanjutnya, silahkan anda kreasikan menu apa saja yang akan anda pasang pada form yang telah anda custom dengan background kreasi anda. Disini saya akan menambahkan beberapa tombol (Button Transparan, dan Panel Transparan untuk mempercantik desain form yang saya buat).
Pembuatan “Button_Transparan”. Caranya :
- Klik kanan pada Nama Package yang anda buat, lalu pilih New ==> Java Class.
- Lalu Pada jendela New Java Class. Silahkan anda ketikkan nama java class "Button_Transparan" pada area Class Name. Lalu klik Finish.
- Lalu masukkan Source code berikut ini pada bagian Source dari Class "Button_Transparan.java"
Pembuatan "Panel_Transparan". Caranya :
- Klik kanan pada Nama Package yang anda buat, lalu pilih New ==> Java Class.
- Lalu pada tampilan jendela New Java Class. Silahkan anda ketikkan Nama Java Class “Panel_Transparan” pada area Class Name, lalu klik “Finish”
- Lalu masukkan Source code berikut pada bagian Source dari Class “Button_Transparan.java”
LANGKAH 15 :
Setelah anda selesai membuat Java Class untuk “Button_Transparan” dan Panel_Transparan”, maka tahapan selanjutnya ialah mengatur main class untuk Project yang anda buat, karena pada tahapan diawal saat kita membuat Project Baru, kita belum mengatur Main Class nya. Adapun cara mengatur Main Class :
- Klik kanan pada Nama Project anda, lalu pilih Properties.
- Lalu pada jendela Project Properties, klik Tab “Run” lalu isikan Form mana yang akan anda jadikan sebagai Main Class anda nantinya. Disini saya mensetting Main Class dengan “Aplikasi.Home” lalu klik “OK”
Penjelasan :
Aplikasi : Nama Package yang saya buat pada tutorial kali ini
Home : Nama dari Jframe Form yang saya buat.
LANGKAH 16 :
Selanjutnya, silahkan anda letakkan Jlabel baru di area Form anda. Kemudian klik kanan pada area kosong di Form anda lalu klik Set Layout dan pilih Absolute Layout.
LANGKAH 17 :
Agar teks dari Jlabel yang anda buat berada di bagian atas dari background Form, maka yang harus anda lakukan ialah memposisikan Jlabel1(Background) pada posisi paling bawah (karena jika hal ini tidak anda lakukan. Saya pastikan anda tidak akan dapat menempatkan jLabel maupun jTextField dll diatas Background yang telah anda buat), lihat gambar berikut ini :
LANGKAH 18 :
Selanjutnya, silahkan anda Drag and Drop “Button_Transparan” yang sebelumnya telah anda buat pada area form anda. Lihat gambar berikut ini :
LANGKAH 19 :
Selanjutnya, Drag and Drop juga untuk “Panel_Transparan” yang telah anda buat sebelumnya. Letakkan dan posisikan lebarnya sesuai keinginan anda.
LANGKAH 20 :
Selanjutnya Setting Layout dari Panel_Transparan ini agar nantinya dapat ditumpuk oleh beberapa Panel_Transparan lainnya. Caranya : Klik kanan pada Panel Transparan ==> Set Layout ==> Card Layout.
LANGKAH 21 :
Selanjutnya, silahkan letakkan “Panel_Transparan” lainnya sehingga menutupi “Panel_Transparan” yang pertama. Ulangi langkah ini sampai 6 kali (karena disini saya akan membuat 7 Panel Transparan yang saling bertumpukan).
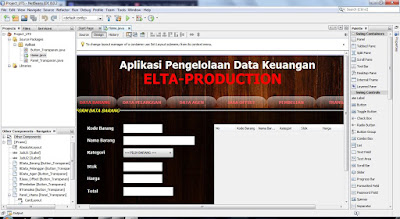
BERIKUT INI TAMPILAN SCREENSHOT PADA NETBEANS
 |
| Tampilan pada Netbeans saat "Panel_Data_Barang" dipilih |

Tampilan pada Netbeans saat "Panel_Data_Pelanggan" dipilih

 |
| Tampilan pada Netbeans saat "Panel_Data_Agen" dipilih |
 |
| Tampilan pada Netbeans saat "Panel_Jasa_Offset" dipilh |
 |
| Tampilan pada Netbeans saat "Panel_Pembelian" dipilih |
 |
| Tampilan pada Netbeans saat "Panel_Transaksi" dipilih |
BERIKUT INI TAMPILAN SCREENSHOT SAAT RUN
 | |
| Tampilan pada Netbeans saat di Run |
BERIKUT INI SOURCE CODE UNTUK SETIAP SWING MENU NYA
Source Code ComboBox "Kategori"
private void KategoriActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
if (Kategori.getSelectedItem()== "UNDANGAN") {
TxtHarga.setText("5000");
}else if(Kategori.getSelectedItem()== "SPANDUK") {
TxtHarga.setText("28000");
}else if(Kategori.getSelectedItem()== "BROSUR") {
TxtHarga.setText("3000");
}else{
TxtHarga.setText(" ");
}
}
Source Code Tombol "HITUNG"
private void BHitung_BarangActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
int x,y,total;
x=Integer.parseInt(TxtHarga.getText());
y=Integer.parseInt(TxtStok.getText());
total=x*y;
TxtTotal.setText(""+total);
}
Source Code Tombol "INPUT"
private void BInput_BarangActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
DefaultTableModel model = (DefaultTableModel) Tbl_Barang.getModel();
model.addRow(new Object[]{
Tbl_Barang.getRowCount()+1,
Kd_Barang.getText(),
Nm_Barang.getText(),
Kategori.getSelectedItem(),
TxtStok.getText(),
TxtHarga.getText(),
TxtTotal.getText()});
}
































Saya suka cara Anda menyajikan informasi secara sistematis. Langkah-demi-langkahnya benar-benar memudahkan untuk mengikuti apa yang Anda bagikan.
ReplyDeleteUndangan
Jasa Undangan
Undangan Online
Undangan Digital
Jasa Undangan Digital
Undangan Digital Gratis
Undangan Digital Murah
Undangan Digital Website
Undangan Digital Pernikahan
Undangan Digital Online
Terimakasih