PERANCANGAN APLIKASI DATA KEUANGAN
"ELTA PRODUCTION"
Aplikasi ini adalah aplikasi lanjutan dari tugas UTS sebelumnya. yang dimana pada project tugas UTS sebelumnya saya hanya membuat rancangan desainnya saja. Namun pada project tugas UAS ini, saya menghubungkan project yang saya buat ini dengan sebuah database.
Pada Project UTS sebelumnya saya membuat 6 panel yang saya tumpuk diatas sebuah Panel Utama, yaitu (Panel Form Data Barang, Panel Form Data Pembelian, Panel Form Data Transaksi, Panel Form Data Agen, Panel Form Data Offset, dan Panel Form Data Pelanggan).
Berikut ini adalah tampilan project yang saya buat waktu Tugas UTS sebelumnya
 |
| Tampilan Form Data Barang |
 |
| Tampilan Form Data Pembelian |
 |
| Tampilan Form Data Transaksi |
 |
| Tampilan Form Data Agen |
 |
| Tampilan Form Data Offset |
 |
| Tampilan Form Data Pelanggan |
Pada Tugas UAS ini, tampilan yang semula seperti gambar-gambar diatas, saya ubah tampilannya berdasarkan kebutuhan saya, demi memudahkan saya dalam pengelolaan data barang. Jadi yang semula Panel yang saya tumpuknya itu berjumlah 6, saya ubah menjadi hanya 5 Panel yaitu ( Panel Form Data Barang, Panel Form Data Pembelian, Panel Form Data Transaksi, Panel Form Data Agen, dan Panel Form Pelanggan ). Jadi untuk Panel Offset terpaksa saya hapus karena menurut saya pribadi terlalu kebanyakan Panel, karena pada dasarnya Panel Form Data Offset itu bisa disatukan dengan Panel Form Data Agen.
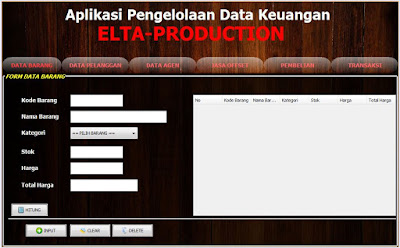
Berikut ini Tampilan Aplikasi Setelah Saya ubah tampilannya :
 |
| Tampilan Terbaru Form Data Barang |
 |
| Tampilan Terbaru Form Data Pembelian |
 |
| Tampilan Terbaru Form Data Transaksi |
 |
| Tampilan Terbaru Form Data Agen |
 |
| Tampilan Terbaru Form Data Pelanggan |
Untuk File Database yang saya gunakan, rinciannya sebagai berikut :
Nama Database : uas
Daftar Table : tbl_barang, tbl_pembelian, tbl_transaksi, tbl_agen dan tbl_pelanggan
tbl_barang : kd_barang varchar(10) primary key, nm_barang varchar(30), kategori varchar(15), jumlah varchar(10), total_harga varchar(15).
tbl_pembelian : id_pembelian varchar(10) primary key, kd_barang varchar(10), nm_barang varchar(30), kategori varchar(15), kd_agen varchar(10), harga int(15), jumlah int(10), total_harga int(15).
tbl_transaksi : id_transaksi varchar(10) primary key, kd_barang varchar(10), nm_barang varchar(30), kategori varchar(15), kd_pelanggan varchar(10), harga int(15), jumlah int(10), total_harga int(15).
tbl_agen : kd_agen varchar(10) primary key, nm_agen varchar(50), alamat text, email varchar(50), no_telp varchar(15).
tbl_pelanggan : kd_pelanggan varchar(10) primary key, nm_pelanggan(50), alamat text, email varchar(50), no_hp varchar(15).
Untuk langkah-langkah pembuatan database, kalian bisa buka link dibawah ini untuk lebih jelasnya
Cara membuat database pada phpMyAdmin
Dalam perancangan aplikasi ini, bukan hanya file database saja yang saya gunakan didalamnya. Namun saya juga menambahkan Fungsi Trigger.
Trigger ialah sebuah fungsi didalam Mysql yang berguna sebagai auto update data. Maksud dari auto update data disini ialah misalkan kita membuat 3 tabel utama yaitu tbl_barang, tbl_pembelian, dan tbl_transaksi.
stok/jumlah barang yang berada pada tbl_barang selalu berpatokan/tergantung dari jumlah barang yang diinputkan oleh tbl_pembelian dan tbl_transaksi.
Contoh : ketika ada penginputan data didalam tbl_pembelian maka secara otomatis jumlah barang pada tbl_barang akan bertambah, namun sebaliknya jika ada penginputan data pada tbl_transaksi maka jumlah barang(stok) pada tbl_barang akan berkurang secara otomatis.
Berikut ini tampilan source code untuk Trigger yang saya gunakan didalam database "uas" yang saya gunakan untuk aplikasi Pengelolaan Data Keuangan "ELTA PRODUCTION".
 |
| Tampilan TRIGGER_INSERT_PEMBELIAN pada phpMyAdmin |
 |
| Tampilan TRIGGER_UPDATE_PEMBELIAN pada phpMyAdmin |
 |
| Tampilan TRIGGER_UPDATE2_PEMBELIAN pada phpMyAdmin |
 |
| Tampilan TRIGGER_DELETE_PEMBELIAN pada phpMyAdmin |
 |
| Tampilan TRIGGER_INSERT_TRANSAKSI pada phpMyAdmin |
 |
| Tampilan TRIGGER_UPDATE_TRANSAKSI pada phpMyadmin |
 |
| Tampilan TRIGGER_UPDATE2_TRANSAKSI pada phpMyAdmin |
 |
| Tampilan TRIGGER_DELETE_TRANSAKSI pada phpMyAdmin |
Cara Membuat Trigger pada phpMyAdmin
Oke..!!! Sekarang kita kembali pada Pokok pembahasan kita mengenai "Perancangan Aplikasi Pengelolaan Data Keuangan "ELTA PRODUCTION"
Berikut ini adalah beberapa Screenshot dari file yang berada didalam Project yang saya buat dengan IDE Netbeans.
 |
| Screenshot Daftar File Pada Project Netbeans Saya |
 |
| Screenshot Daftar Libraries Pada Project Netbeans Saya |
Saya akan menjelaskan secara terperinci mengenai apa saja yang ada pada kedua gambar diatas dan apa saja fungsinya.
Pertama-tama,, berikan kesempatan pada saya untuk menjelaskan tentang isi file gambar "Screenshot Daftar File Pada Project Netbeans Saya".
Berdasarkan Gambar tersebut, didalam Project Name terdapat Source Package yang dimana didalamnya terdapat 4 Folder/Package yaitu :
1. Folder Aplikasi
2. Folder Gambar
3. Folder Koneksi
4. Folder Report
Untuk Folder yg ke 4, nanti saya akan menjelaskannya 1 Paket dengan Folder Libraries yaa, karena didalam folder Report isinya adalah file-file yang saya buat dengan mengguakan Pluggin iReport. (Plugin iReport ialah Plugin yang digunakan untuk membuat sebuah halaman hasil akhir atau printout laporan dari project yang kita buat pada Netbeans) dalam artiannya agar project yang kita buat berikut isi data yang telah kita inputkan kedalam database dapat dicetak pada selembar kertas.
Karena Folder/Package Report dan Folder Libraries disini tidak saya jelaskan, anda dapat mengeceknya pada link berikut ini.
Cara membuat Laporan dengan JasperReport di Netbeans
Oke tanpa berbasa-basi lagi, saya akan menjelaskan tentang ke-3 Folder utamanya :
1. Folder Aplikasi
Didalam Folder Aplikasi, terdapat 3 file berekstention(java) yaitu :
- Button_Transparan.Java
- Home.Java
- Panel_Transparan.Java
Perancangan Aplikasi Data Keuangan dengan Netbeans (Project UTS).
Tapi, untuk file Home.Java secara lengkapnya akan saya jelaskan pada halaman akhir dipembahasan kita ini. Jadi untuk file Home.Java kita skip dulu yaa...
Sekarang kita lanjut dengan Folder kedua yang berada didalam Package/Folder "Source Code", yaitu 2. Folder Gambar
Didalam Folder Gambar ini, isi filenya hanyalah file-file gambar yang saya gunakan pada tombol(button) pada Projectan Netbeans Saya. Lihat Gambarnya dibawah ini.
| Gambar.PNG Pada Tombol |
 |
| Daftar-Daftar Nama Gambar yang digunakan |
Oke..!!! setelah kita perhatikan baik-baik dari kedua gambar diatas, tentunya sudah sesuai bukan nama-nama gambar.png dengan gambar.png yang ada pada tombol. Andapun bisa membuatnya pada Project Netbeans anda. Simak penjelasannya pada Link dibawah ini.
Gimana ? sudah jelaskan dengan 2 pembahasan kedua Folder/Package yg terdapat pada Project saya.
Jika sudah jelas, langkah selanjutnya ialah pembahasan Folder/Package yang ketiga yaitu : Folder Koneksi. Didalam Folder Koneksi terdapat 1 buah file dengan nama koneksi.java
Apa sih fungsinya ??? dan Bagaimana cara membuatnya ??? Tentu Anda Penasaran bukan...
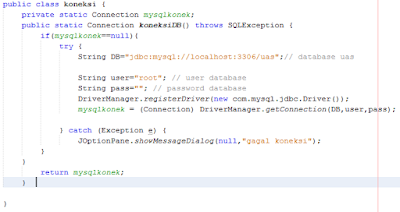
Sebelum saya jelaskan langkah-langkah pembuatannya, saya akan terangkan terlebih dahulu fungsi daripada file koneksi.java ini. file koneksi.java ini berfungsi untuk menghubungkan/mengkoneksikan file/project yang kita buat pada Netbeans agar data yang kita inputkan dapat tersimpan kedalam sebuah database. Atau dalam kata lain, file koneksi.java ini ialah sebagai jembatan penghubung antara project netbeans yang kita buat dengan Database.
Untuk cara pembuatannya, simak langkah-langkahnya dibawah ini :
- Klik Kanan Pada File Project Anda, lalu pilih New dan Klik Java Package
2. Kemudian ketikkan Nama Package/Folder yang akan anda buat, sebenarnya sih bebas... namun pada contoh ini, saya membuatnya dengan nama Package "Koneksi" karena nanti didalmnya saya mengisinya dengan file koneksi. (Biar lebih mudah mengingatnya aja. hehehe....)
3. Setelah Package "Koneksi" sudah anda buat. Maka, langkah berikutnya ialah membuat file "koneksi.java". Adapun caranya, klik kanan pada nama Package "Koneksi" yang telah anda buat, pilih New, lalu pilih dan Klik Java Class.
4. Setelah Jendela New Java Class tampil, silahkan ketikkan nama "koneksi" pada bagian Class Name. Lihat gambar dibawah ini, untuk lebih jelasnya.
5. Sekarang ketikkan Source Code dibawah ini kedalam Class "koneksi.java" yang telah berhasil anda buat.
Sekian Penjelasan saya pada Project UAS ini mengenai "Perancangan Aplikasi Data Keuangan "ELTA PRODUCTION". Saya hanya mengingatkan kembali langkah-langkah pembuatn Project saya ini agar anda dapat memahami betul proses pembuatannya.
Pertama, untuk desain dan langkah awal pembuatannya, klik Link berikut ini :
Perancangan Aplikasi Data Keuangan "ELTA PRODUCTION" (Project UTS)
Kedua : karena tampilan serta tata letak tombol, textfield dan jLabelnya berubah dari tampilan saat project UTS hingga Project UAS ini, kalian cukup membaca halaman ini sampai tuntas yaa...
Ketiga : Untuk Langkah- langkah pembuatan Database pada phpMyAdmin, buka link dibawah ini yaa..
Cara Membuat File Database di phpMyAdmin
Keempat : Karena pada project aplikasi yang saya buat ini menggunakan atau ditambahkan sebuah fungsi Trigger, maka anda wajib juga membaca langkah-langkah pembuatan Trigger.
Cara Membuat Trigger Update Data Barang dengan phpMyAdmin
Kelima : Untuk Langkah-langkah pembuatan Laporan dengan Plugin iReport atau JasperReport.
Klik Link berikut :
Cara Membuat Laporan dengan iReport di Netbeans
Berikut Contoh Tampilan project saya (Maaf..Hanya kembali mengingatkan saja)
 |
| Desain Form yang saya buat |
Silahkan Anda Double Klik Pada tombol(button) Search dan masukkan Source code berikut ini.
private void Btn_Search_PembelianActionPerformed(java.awt.event.ActionEvent evt) {
String sql = "Select * from tbl_pembelian where id_pembelian like '"+id_pembelian.getText()+"'";
if(RS.next()){
kategori_pembelian.setSelectedItem(RS.getString(4));
kode_agen_pembelian.setText(RS.getString(5));
harga_pembelian.setText(RS.getString(6));
jumlah_pembelian.setText(RS.getString(7));
}else {
JOptionPane.showMessageDialog(null, "Data Tidak Ada");
id_pembelian.setText(null);
id_pembelian.requestFocus();
// TODO add your handling code here:
try {String sql = "Select * from tbl_pembelian where id_pembelian like '"+id_pembelian.getText()+"'";
java.sql.Connection conn = (java.sql.Connection)Koneksi.koneksi.koneksiDB();
java.sql.PreparedStatement pst = conn.prepareStatement(sql);
ResultSet RS=pst.executeQuery(sql);
id_pembelian.setText(RS.getString(1));
kode_barang_pembelian.setText(RS.getString(2));
nama_barang_pembelian.setText(RS.getString(3));kategori_pembelian.setSelectedItem(RS.getString(4));
kode_agen_pembelian.setText(RS.getString(5));
harga_pembelian.setText(RS.getString(6));
jumlah_pembelian.setText(RS.getString(7));
total_harga_pembelian.setText(RS.getString(8));
JOptionPane.showMessageDialog(null, "Data Tidak Ada");
id_pembelian.setText(null);
id_pembelian.requestFocus();
}
} catch (SQLException e) {
JOptionPane.showMessageDialog(null, e);
}
}
Untuk Tombol(Button) New, Source Codenya dibawah ini
private void Btn_New_PembelianActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
id_pembelian.setText(null);
kode_barang_pembelian.setText(null);
nama_barang_pembelian.setText(null);
kategori_pembelian.setSelectedIndex(0);
kode_agen_pembelian.setText(null);
harga_pembelian.setText(null);
jumlah_pembelian.setText(null);
total_harga_pembelian.setText(null);
id_pembelian.requestFocus();
// TODO add your handling code here:
id_pembelian.setText(null);
kode_barang_pembelian.setText(null);
nama_barang_pembelian.setText(null);
kategori_pembelian.setSelectedIndex(0);
kode_agen_pembelian.setText(null);
harga_pembelian.setText(null);
jumlah_pembelian.setText(null);
total_harga_pembelian.setText(null);
}
Untuk Tombol(Button) Save, Source codenya dibawah ini.
private void Btn_Save_PembelianActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
databaru = true;
int jum,har,tot;
har=Integer.parseInt(harga_pembelian.getText());
try{
String sql = "insert into tbl_pembelian values('"+id_pembelian.getText()+"',"
+ "'" + kode_barang_pembelian.getText()+"',"
+ "'" + nama_barang_pembelian.getText()+"',"
+ "'" + kategori_pembelian.getSelectedItem()+"',"
+ "'" + kode_agen_pembelian.getText()+"',"
+ "'" + harga_pembelian.getText()+"',"
+ "'" + jumlah_pembelian.getText()+"',"
+ "'" + total_harga_pembelian.getText()+"')";
}catch (SQLException | HeadlessException e){
JOptionPane.showMessageDialog(null, e);
// TODO add your handling code here:
databaru = true;
int jum,har,tot;
String hasil;
jum=Integer.parseInt(jumlah_pembelian.getText());har=Integer.parseInt(harga_pembelian.getText());
tot=jum*har;
hasil=String.valueOf(tot);
total_harga_pembelian.setText(hasil);String sql = "insert into tbl_pembelian values('"+id_pembelian.getText()+"',"
+ "'" + kode_barang_pembelian.getText()+"',"
+ "'" + nama_barang_pembelian.getText()+"',"
+ "'" + kategori_pembelian.getSelectedItem()+"',"
+ "'" + kode_agen_pembelian.getText()+"',"
+ "'" + harga_pembelian.getText()+"',"
+ "'" + jumlah_pembelian.getText()+"',"
+ "'" + total_harga_pembelian.getText()+"')";
java.sql.Connection conn = (java.sql.Connection)Koneksi.koneksi.koneksiDB();
java.sql.PreparedStatement pst = conn.prepareStatement(sql);
pst.execute();
JOptionPane.showMessageDialog(null, "Berhasil disimpan");}catch (SQLException | HeadlessException e){
JOptionPane.showMessageDialog(null, e);
}
GetData_Pembelian();
GetData_Barang();
clear();
id_pembelian.requestFocus();
}
Untuk Tombol(Button) Update, source codenya ialah :
private void Btn_Update_PembelianActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
databaru = true;
int jum,har,tot;
har=Integer.parseInt(harga_pembelian.getText());
try{
String sql = "update tbl_pembelian SET
id_pembelian='"+id_pembelian.getText()+"',kd_barang='"+kode_barang_pembelian.getText()+"',nm_barang='"+nama_barang_pembelian.getText()+"',kategori='"+kategori_pembelian.getSelectedItem()+"',kd_agen='"+kode_agen_pembelian.getText()+"',harga='"+harga_pembelian.getText()+"',jumlah='"+jumlah_pembelian.getText()+"',total_harga='"+total_harga_pembelian.getText()+"' where id_pembelian='"+id_pembelian.getText()+"'";
}catch (SQLException | HeadlessException e) {
JOptionPane.showMessageDialog(null, e);
// TODO add your handling code here:
databaru = true;
int jum,har,tot;
String hasil;
jum=Integer.parseInt(jumlah_pembelian.getText());har=Integer.parseInt(harga_pembelian.getText());
tot=jum*har;
hasil=String.valueOf(tot);
total_harga_pembelian.setText(hasil);String sql = "update tbl_pembelian SET
id_pembelian='"+id_pembelian.getText()+"',kd_barang='"+kode_barang_pembelian.getText()+"',nm_barang='"+nama_barang_pembelian.getText()+"',kategori='"+kategori_pembelian.getSelectedItem()+"',kd_agen='"+kode_agen_pembelian.getText()+"',harga='"+harga_pembelian.getText()+"',jumlah='"+jumlah_pembelian.getText()+"',total_harga='"+total_harga_pembelian.getText()+"' where id_pembelian='"+id_pembelian.getText()+"'";
java.sql.Connection conn = (java.sql.Connection)Koneksi.koneksi.koneksiDB();
java.sql.PreparedStatement pst = conn.prepareStatement(sql);
pst.execute();
JOptionPane.showMessageDialog(null, "Berhasil TerUpdate");}catch (SQLException | HeadlessException e) {
JOptionPane.showMessageDialog(null, e);
}
GetData_Pembelian();
GetData_Barang();
clear();
id_pembelian.requestFocus();
}
Untuk Tombol(Button) Delete, source codenya ialah :
private void Btn_Delete_PembelianActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
int x=
JOptionPane.showConfirmDialog(null, "Yakin Mau diHapus?", "Konfirmasi",
JOptionPane.YES_NO_OPTION,JOptionPane.QUESTION_MESSAGE);
//Jika Pilihan Yes dipilih
if(x==JOptionPane.YES_OPTION)
String sql ="delete from tbl_pembelian where id_pembelian='"+id_pembelian.getText()+"'";
databaru=true;
}catch (SQLException | HeadlessException e){
// TODO add your handling code here:
int x=
JOptionPane.showConfirmDialog(null, "Yakin Mau diHapus?", "Konfirmasi",
JOptionPane.YES_NO_OPTION,JOptionPane.QUESTION_MESSAGE);
//Jika Pilihan Yes dipilih
if(x==JOptionPane.YES_OPTION)
{
try{ //hapus dataString sql ="delete from tbl_pembelian where id_pembelian='"+id_pembelian.getText()+"'";
java.sql.Connection conn = (java.sql.Connection)Koneksi.koneksi.koneksiDB();
java.sql.PreparedStatement pst = conn.prepareStatement(sql);
pst.execute();
JOptionPane.showMessageDialog(null, "Data akan dihapus?");databaru=true;
}
}else {
clear();
id_pembelian.requestFocus();
}
GetData_Pembelian();
GetData_Barang();
clear();
id_pembelian.requestFocus();
}
Bagi Anda yang ingin mendownload File Project Netbeans saya ini, silahkan klik button Download Dibawah ini..
Project_UAS_Pemprograman2_Subandi
Berikut Video Running Projectan Saya.
BIODATA DIRI :
Nama : Subandi
NIM : 181021400119
Kelas : 05TPLM001 (Reguler B)
Mata Kuliah : Pemprograman 2
Nama Dosen : Agus Suharto M.Kom
Program Studi : Teknik Informatika
Universitas : STMIK ERESHA







No comments:
Post a Comment
1. Silahkan komentar secara baik dan bijak
2. Dilarang membuat Spam pada blog ini
3. Harap Ceklis "Notify Me/Beritahu Saya" sebelum Komentar di Publish agar komentar bisa segera dibalas
4. Mohon maaf jika ada komentar yang belum sempat dijawab/dibalas
Thanks for Visitting